क्या पता
- आकार: दो समान तत्वों को एक दूसरे के बगल में रखें, लेकिन एक को दूसरे से बड़ा बनाएं। बड़ा वाला ध्यान आकर्षित करता है।
- मान: एक ही रंग के हल्के और गहरे रंग के मानों का इस्तेमाल करें. मूल्यों के बीच जितना अधिक अंतर होगा, उतना ही अधिक विपरीत होगा।
- रंग: दो रंगों का कंट्रास्ट उस तत्व की ओर ध्यान आकर्षित करता है जो सबसे अलग है।
यह लेख ग्राफिक डिजाइनों को बेहतर बनाने के लिए कंट्रास्ट का उपयोग करने के कई तरीके बताता है।
नीचे की रेखा
कंट्रास्ट एक डिज़ाइन सिद्धांत है जो तब होता है जब दो दृश्य तत्व नाटकीय रूप से भिन्न होते हैं। जितना बड़ा अंतर, उतना बड़ा विपरीत।कॉन्ट्रास्ट महत्वपूर्ण बातों पर जोर देकर और पाठक की नज़र को निर्देशित करके आपके संदेश को प्रसारित करता है, अनुभाग शीर्षलेखों को विशिष्ट बनाकर पठनीयता में सहायता करता है, और पृष्ठ में रुचि जोड़कर पाठक का ध्यान आकर्षित करता है। आप आकार, मान, रंग, प्रकार और अन्य तत्वों में कंट्रास्ट बना सकते हैं।
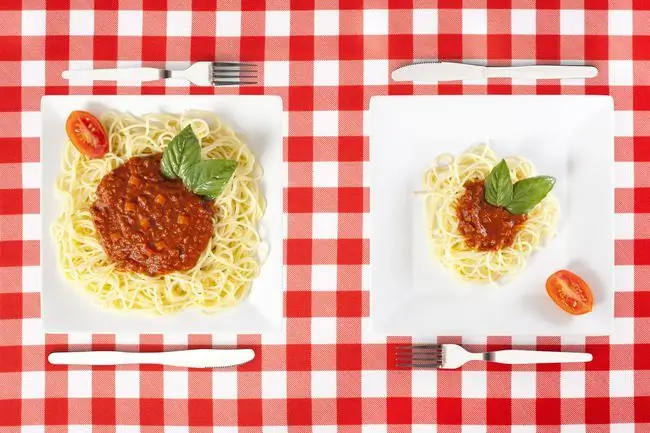
आकार
दो तत्वों को एक दूसरे के बगल में रखना जो आकार को छोड़कर हर तरह से समान हैं, आकार विपरीत लाने का एक तरीका है। उदाहरण के लिए, यह बड़े और छोटे चित्र या बड़े और छोटे टाइपफेस हो सकते हैं। एक छोटी वस्तु के चारों ओर बहुत सारी सफेद जगह छोड़ना आकार के विपरीत करने का एक और तरीका है।

पाठकों की दृष्टि पहले बड़ी वस्तुओं की ओर आकर्षित होगी, इसलिए उन वस्तुओं को बड़ा करें जिन पर आप जोर देना चाहते हैं।
मूल्य
दो तत्वों का आपेक्षिक हल्कापन या अंधेरा मूल्य में विपरीतता पैदा कर सकता है। चाहे ग्रे के शेड्स हों या एक ही रंग के टिंट्स और शेड्स, मान जितना अलग होगा, कंट्रास्ट उतना ही अधिक होगा।

आप एक साथ एक से अधिक विपरीत तत्वों का उपयोग कर सकते हैं। उदाहरण के लिए, एक काले रंग की पृष्ठभूमि पर बड़ा, सफेद टेक्स्ट, उसके बाद उसी पृष्ठभूमि पर ग्रे टेक्स्ट के बाद मान और आकार का संयोजन होता है।
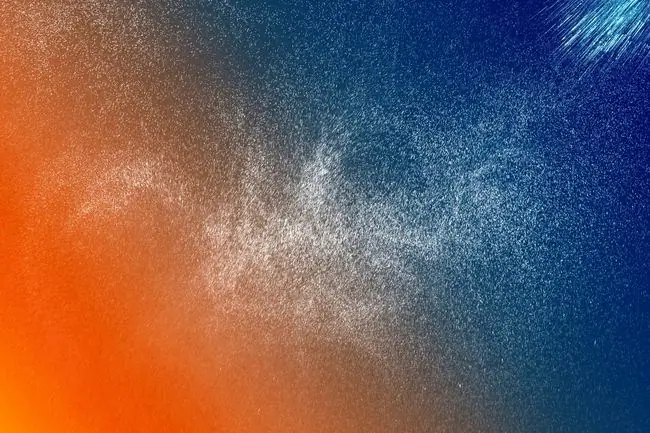
रंग
कॉन्ट्रास्ट बनाने के लिए सामंजस्य, पूरक और विपरीत रंगों का उपयोग करें। जब आप रंगों के विपरीत हों, तो मूल्य से सावधान रहें। सामंजस्यपूर्ण रंग (रंग चक्र पर एक दूसरे से सटे रंग) धुले हुए दिखाई दे सकते हैं यदि उनके बीच मूल्य में पर्याप्त अंतर नहीं है।

विपरीत रंग जोड़े निर्धारित करते समय दर्शकों पर पड़ने वाले प्रभाव पर विचार करें। उदाहरण के लिए, चमकदार लाल और चमकीला नीला कंट्रास्ट लेकिन एक साथ देखने पर आंखों में खिंचाव पैदा कर सकता है।
प्रकार
विपरीत टाइपोग्राफिक उपचार बनाने के लिए आकार, मूल्य और रंग का उपयोग करें। निम्नलिखित क्रियाओं में से किसी एक का उपयोग करके कुछ शब्दों को और अधिक विशिष्ट बनाएं:
- बोल्ड या इटैलिक जोड़ें।
- छोटे प्रकार के साथ बड़े प्रकार मिलाएं।
- सेरिफ़ को बिना सेरिफ़ (गैर-सेरिफ़) प्रकार के साथ मिलाएं।
- पाठ के कुछ हिस्सों को विपरीत रंगों या अलग-अलग मानों में सेट करें।
- चेंज टाइप अलाइनमेंट या स्पेसिंग।
- पूरक, फिर भी भिन्न प्रकार की शैलियों का उपयोग करें।

अपने डिजाइन में रणनीतिक रूप से टाइपोग्राफी का उपयोग करना अपने आप में एक कला है। टाइपफेस के संयोजन के सिद्धांतों को जानें, जैसे कि प्रकारों की संख्या को दो या तीन तक सीमित करना।
अन्य विपरीत तत्व
कंट्रास्ट बनाने वाले अन्य तत्वों में बनावट, आकार, संरेखण, दिशा और गति शामिल हैं। कुंजी एक पर्याप्त अंतर का उपयोग करना है। एक फ़ॉन्ट आकार परिवर्तन जो बमुश्किल ध्यान देने योग्य है या रंग जो मूल्य में बहुत करीब हैं, जोर या रुचि प्रदान करने के प्रयास के बजाय एक गलती के रूप में सामने आ सकते हैं।

कॉन्ट्रास्ट का उपयोग करने के अतिरिक्त तरीकों के साथ आने के लिए अपनी कल्पना का उपयोग करें। उदाहरण के लिए:
- पाठ के लम्बे, संकीर्ण स्तंभों को ऑफसेट करने के लिए, विस्तृत या अनियमित आकार के फ़ोटो शामिल करें।
- स्थिर छवियों की एक श्रृंखला में, गति दिखाने वाला एक जोड़ें।
- ब्लैक-एंड-व्हाइट फ़ोटो में रंग जोड़कर उसके एक तत्व को पॉप बनाएं।
विपरीत हद से ज्यादा हो सकता है। यदि सब कुछ हर चीज के साथ अत्यधिक विपरीत है, तो आप प्रतिस्पर्धी तत्वों के साथ समाप्त हो जाते हैं, जो पाठक को मदद करने के बजाय भ्रमित करते हैं। इसलिए, सावधान रहें कि आप उपयोग के विपरीत कैसे डालते हैं।






