सभी ग्राफिक्स एक या अधिक ग्राफिक डिजाइन तत्वों से बने होते हैं। वे रंग, प्रकार और छवियों जैसे घटक हैं, जो कि संतुलन, केंद्र बिंदु और सफेद स्थान के उपयोग जैसे डिजाइन के सिद्धांतों के विपरीत हैं। सभी टुकड़े हर तत्व को शामिल नहीं करते हैं; उदाहरण के लिए, रेखाएं और आकार बिना फ़ोटो के संतुलन प्रदान कर सकते हैं।
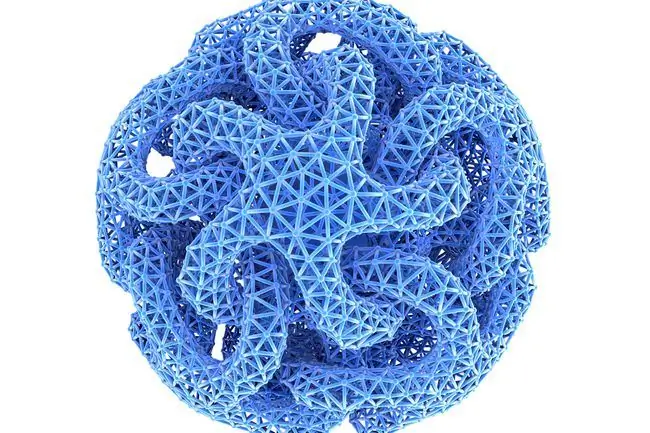
आकार

प्राचीन चित्रों से लेकर आधुनिक लोगो तक, आकार डिजाइन के मूल में हैं। वे ज्यामितीय (वर्ग, त्रिकोण, मंडल) या कार्बनिक और मुक्त-निर्मित (कुछ भी नहीं) हो सकते हैं। उनके पास नरम वक्र, तेज कोण और बीच में सब कुछ हो सकता है।
आकृतियाँ ग्राफ़िक डिज़ाइन के सहायक हैं, जो आपको निम्न करने की अनुमति देती हैं:
- लेआउट स्थापित करें।
- पैटर्न बनाएं।
- पेज के कुछ हिस्सों पर जोर दें।
- पृष्ठ के कुछ हिस्सों को जोड़कर या अलग करके सीमाओं को परिभाषित करें।
- आंख को एक तत्व से दूसरे तत्व तक ले जाते हुए गति और प्रवाह बनाएं।
- अतिरिक्त तत्व बनाने के लिए बातचीत करें- उदाहरण के लिए, किसी पृष्ठ पर टेक्स्ट का उपयोग करके आकृति बनाना।
एडोब इलस्ट्रेटर, फोटोशॉप और मुफ्त जीआईएमपी जैसे ग्राफिक्स सॉफ्टवेयर के साथ, आकृतियों को बनाना और उनमें हेरफेर करना पहले से कहीं ज्यादा आसान है।
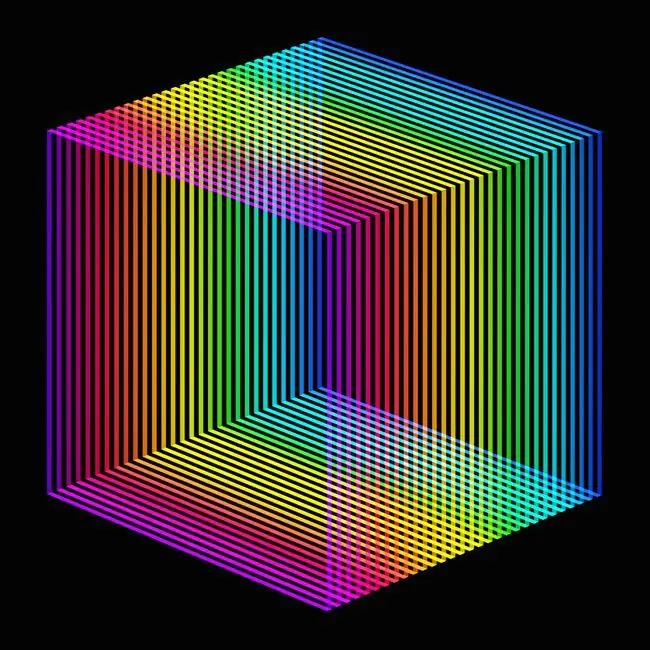
पंक्तियाँ

रेखाएँ अंतरिक्ष को विभाजित करती हैं, आँख को निर्देशित करती हैं, और रूप बनाती हैं। अपने सबसे बुनियादी स्तर पर, लेआउट में सीधी रेखाएं अलग सामग्री, जैसे पत्रिकाओं और समाचार पत्रों और वेबसाइटों पर। डिज़ाइनर बहुत आगे जा सकते हैं, निश्चित रूप से, घुमावदार, बिंदीदार और ज़िगज़ैग लाइनों के साथ परिभाषित तत्वों के रूप में और चित्रण और ग्राफिक्स के आधार के रूप में उपयोग किया जाता है।ग्राफ़िक्स विशेषज्ञ अक्सर लाइनों को टाइप के साथ जोड़ते हैं।
एक सामान्य तकनीक है एक निहित रेखा का उपयोग अपने पथ के साथ अन्य तत्वों का नेतृत्व करने के लिए, जैसे कि वक्र पर टाइप करना।
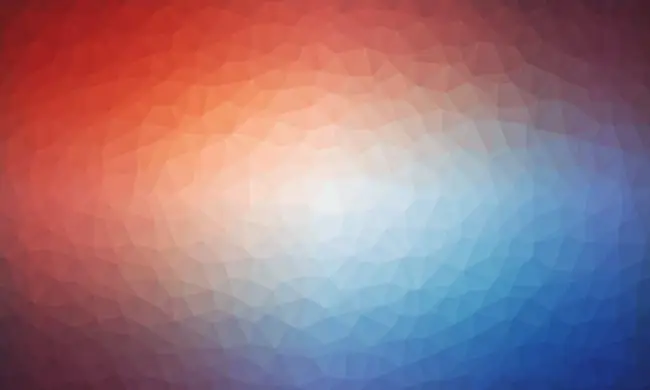
रंग

रंग गहरी भावना पैदा करता है, और एक डिजाइनर किसी अन्य तत्व पर लागू हो सकता है। रंग के उपयोग लगभग अनंत हैं; उदाहरण के लिए, रंग एक छवि को विशिष्ट बना सकता है, जानकारी देने में मदद कर सकता है, एक बिंदु पर जोर दे सकता है, अर्थ को बढ़ा सकता है, और एक वेबसाइट पर लिंक किए गए पाठ को इंगित कर सकता है।
रंग सिद्धांत, आंशिक रूप से, रंग के पहिये पर टिका है, जिसे हम सभी ने स्कूल में प्राथमिक लाल, पीले और नीले रंगों और एक दूसरे से उनके संबंधों के साथ देखा है। हालाँकि, रंग का उपयोग करने के लिए केवल उन्हें मिलाने से अधिक की समझ की आवश्यकता होती है; रंग गुण जैसे कि ह्यू, शेड, टोन, टिंट, संतृप्ति, और मूल्य विभिन्न रंग मॉडलों में संयोजित होते हैं-उदाहरण के लिए, CMYK (एक घटाव मॉडल कहा जाता है) और RGB, एक योगात्मक मॉडल।
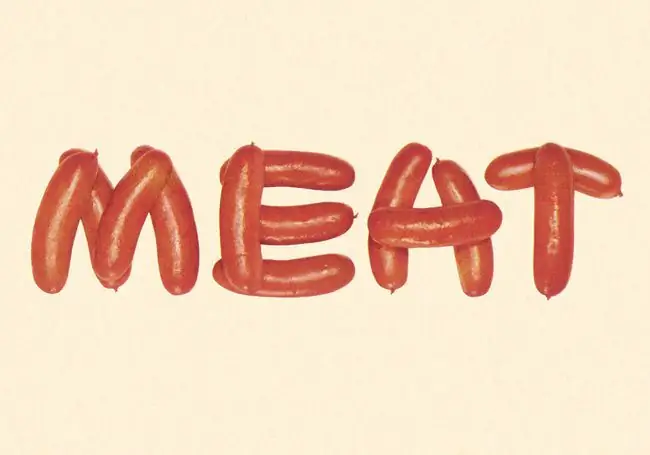
प्रकार

ग्राफिक डिजाइन में, लक्ष्य केवल कुछ पाठ को एक पृष्ठ पर रखना नहीं है, बल्कि टुकड़े के लक्ष्यों को आगे बढ़ाने के लिए इसे प्रभावी ढंग से समझना और उपयोग करना है। फ़ॉन्ट्स (टाइपफेस), आकार, संरेखण, रंग और रिक्ति सभी चलन में आते हैं। टाइपफेस को आम तौर पर टाइप परिवारों में विभाजित किया जाता है, जैसे कि टाइम्स और हेल्वेटिका।
डिजाइनर भी आकार और चित्र बनाने के लिए टाइप का उपयोग करते हैं, एक मूड (गर्म, ठंडा, खुश, उदास) संवाद करते हैं, और एक शैली (आधुनिक, क्लासिक, स्त्री, मर्दाना) पैदा करते हैं-और यह सिर्फ शुरुआत के लिए है।
समझना प्रकार अपने आप में एक संपूर्ण कला है; वास्तव में, कुछ डिज़ाइनर स्वयं को विशेष रूप से फ़ॉन्ट डिज़ाइन के लिए समर्पित करते हैं। इसके लिए कर्निंग (अक्षरों के बीच का स्थान), अग्रणी (लाइनों के बीच का स्थान), और ट्रैकिंग (पृष्ठ पर प्रकार के बीच का समग्र स्थान) जैसे प्रकार के शब्दों के विशेषज्ञ ज्ञान की आवश्यकता होती है। इसके अलावा, टाइप की अपनी शारीरिक रचना होती है जिसे डिजाइनरों को फोंट के साथ प्रभावी ढंग से डिजाइन करने के लिए समझना चाहिए।
कला, चित्रण और फ़ोटोग्राफ़ी

एक शक्तिशाली छवि किसी डिज़ाइन को बना या बिगाड़ सकती है। फ़ोटोग्राफ़, चित्र और कलाकृतियाँ कहानियाँ सुनाती हैं, विचारों का समर्थन करती हैं, भावनाएँ जगाती हैं और दर्शकों का ध्यान खींचती हैं। फ़ोटो अक्सर ब्रांडिंग में एक बड़ी भूमिका निभाते हैं, इसलिए उनका चयन महत्वपूर्ण है।
कुछ ग्राफिक डिजाइनर इस काम को खुद बनाते हैं। एक डिज़ाइनर किसी कलाकार या फ़ोटोग्राफ़र को भी कमीशन दे सकता है, या कई फ़ोटो हाउसों में से किसी एक से फ़ोटो ख़रीद सकता है।
बनावट

बनावट स्पर्शनीय (एक डिज़ाइन की वास्तविक सतह) या दृश्य हो सकती है। पहले मामले में, एक दर्शक बनावट को शारीरिक रूप से महसूस कर सकता है, जो इसे डिजाइन के अन्य तत्वों से अलग बनाता है। पैकेज डिजाइन में प्रयुक्त कागज और सामग्री इस बनावट को बनाते हैं। दूसरे मामले में, शैली का तात्पर्य बनावट से है। समृद्ध, स्तरित ग्राफिक्स एक दृश्य बनावट बना सकते हैं जो वास्तविक बनावट को प्रतिबिंबित करती है या इसका समग्र प्रभाव बनाती है।
बनावट किसी डिज़ाइन में किसी अन्य तत्व पर लागू हो सकता है। यह टेक्स्ट को त्रि-आयामी, फूलदार, धँसा या दांतेदार दिखा सकता है। बनावट एक तस्वीर को कांच की तरह चिकनी दिखाई दे सकती है या पर्वत श्रृंखला की तरह बाहर कूद सकती है। वास्तव में, बनावट सभी ग्राफिक डिजाइनों का हिस्सा है क्योंकि हर चीज की एक सतह होती है, चाहे वह भौतिक हो या कथित।
कुशल डिज़ाइनर इन तत्वों को इस तरह से जोड़ता है जो एक दूसरे के विपरीत और पूरक होते हैं ताकि कृति को अंतिम लक्ष्य तक पहुँचने में मदद मिल सके: एक संदेश भेजना, एक भावना पैदा करना, और/या उत्तेजक कार्रवाई।






